Nuxt Transition warning
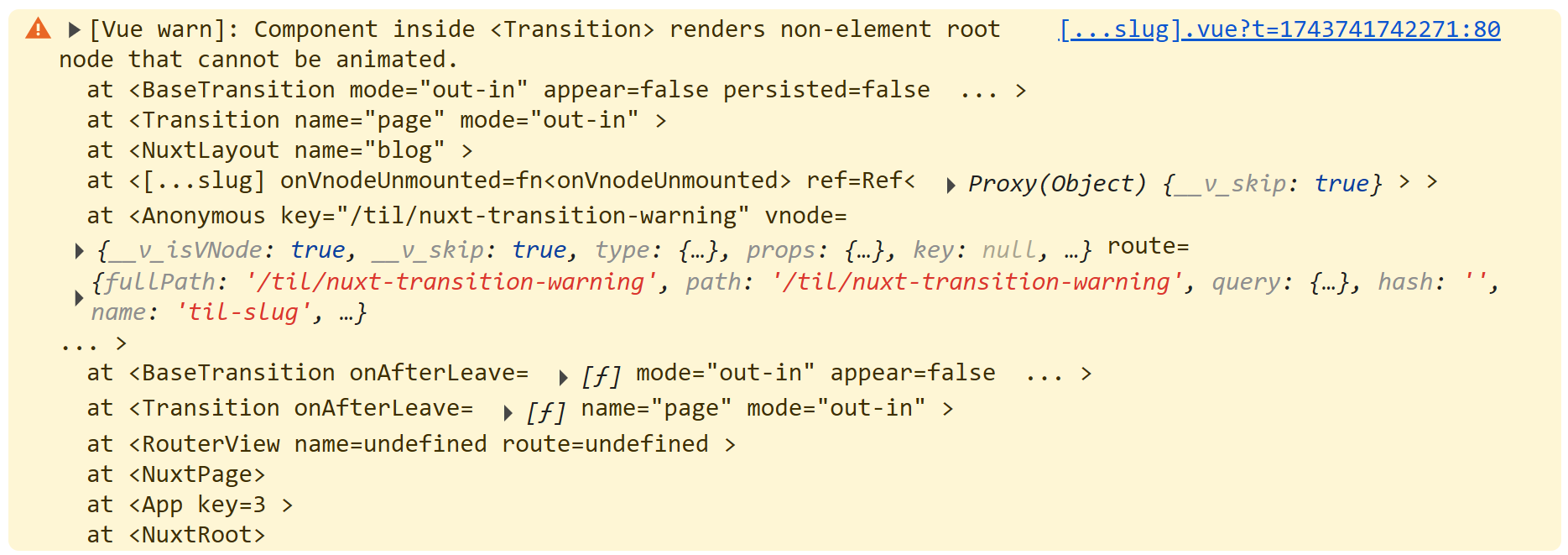
When using the page or layout transitions, Nuxt throws a warning that the component inside the <Transition> renders a
non-element root node that cannot be animated.

This happened to me with in Nuxt Content, but it's probably an issue for all Nuxt pages or layouts.
I was using the pageTransition and layoutTransition options in nuxt.config.ts to set the transitions, as explained
in the
Nuxt
documentation.
// nuxt.config.ts
export default defineNuxtConfig({
app: {
// ... other settings
pageTransition: {
name: 'blur',
mode: 'out-in'
},
layoutTransition: {
name: 'blur',
mode: 'out-in',
}
}
})
And in my pages, I had this:
<template>
<NuxtLayout name="blog">
<PostMeta :post-date="postDate" :post-categories="postCategories" />
<ContentDoc />
<PostSurround />
</NuxtLayout>
</template>
Although the <NuxtLayout> component wraps all the content, when used with transitions, it is necessary to wrap it in a
single element, in order to work correctly.
Therefore, when I changed the code to this:
<template>
<div>
<NuxtLayout name="blog">
<PostMeta :post-date="postDate" :post-categories="postCategories" />
<ContentDoc />
<PostSurround />
</NuxtLayout>
</div>
</template>
The warning went away, and the transitions worked as expected.
Later I saw that this is even mentioned in the docs, you can read more about it here.